Web application design remains necessary in today’s internet vicinity for any entrepreneur, especially a startup, who intends to bring certain concepts to life through practical applications. Appropriate design is the key to satisfying users’ requirements and individualizing web apps to stand out from the crowd today. Reasonable design procedures are the foundations of making ideas into tangible products, guaranteeing that the applications created are easy to interact with and fun to use. So, whether you’re building a web app or doing a collection of web app designs, familiarizing yourself with the design process is essential. In this guide, we will discover the subtitles of web app design, the typical steps in this process, and how to choose the right web designers to make your idea into reality.
Understanding Web Application Design: Strategies for Success
What is Web Application Design?

Web application design is designing applications hosted and run in web browsers. Unlike normal software, web apps purposefully allow some of the basis of flexibility and simple accessibility. Unfortunately, they frequently interact with other online services and APIs. Web app design services process covers UI and UX design, usability, user interface and user experience, visual style, and features to make it as practical and good- looking as possible.
Critical components of web app design include:
- User Interface (UI): This refers to the app’s interface where features such as buttons, icons, and arrangement of the whole face value are established.
- User Experience (UX): This concerns how a user perceives and engages with the application- the fun factor.
- Functionality: Those features and capacities of the app that are directly related to the help of the users.
- Performance: The smoothness of the app’s operations, which includes the fluency of its operation.
The Importance of Good Web Application Design

The success of web apps largely depends on the design since it defines what customers will encounter once they use the app. This results in fluent usage in achieving users’ various goals without having to, and without being, frustrated while using an application. This factor makes users return, which is an important aspect of gaining loyal consumers.
Literature review proves that when the apps are well designed, many users tend to stick to the app since they can understand easily and the general outlook of the app is enticing and creative. In conclusion, hiring professional designers helps see your app through the lens of a competitive staple and makes the end product fetch better customer satisfaction to ensure business success.
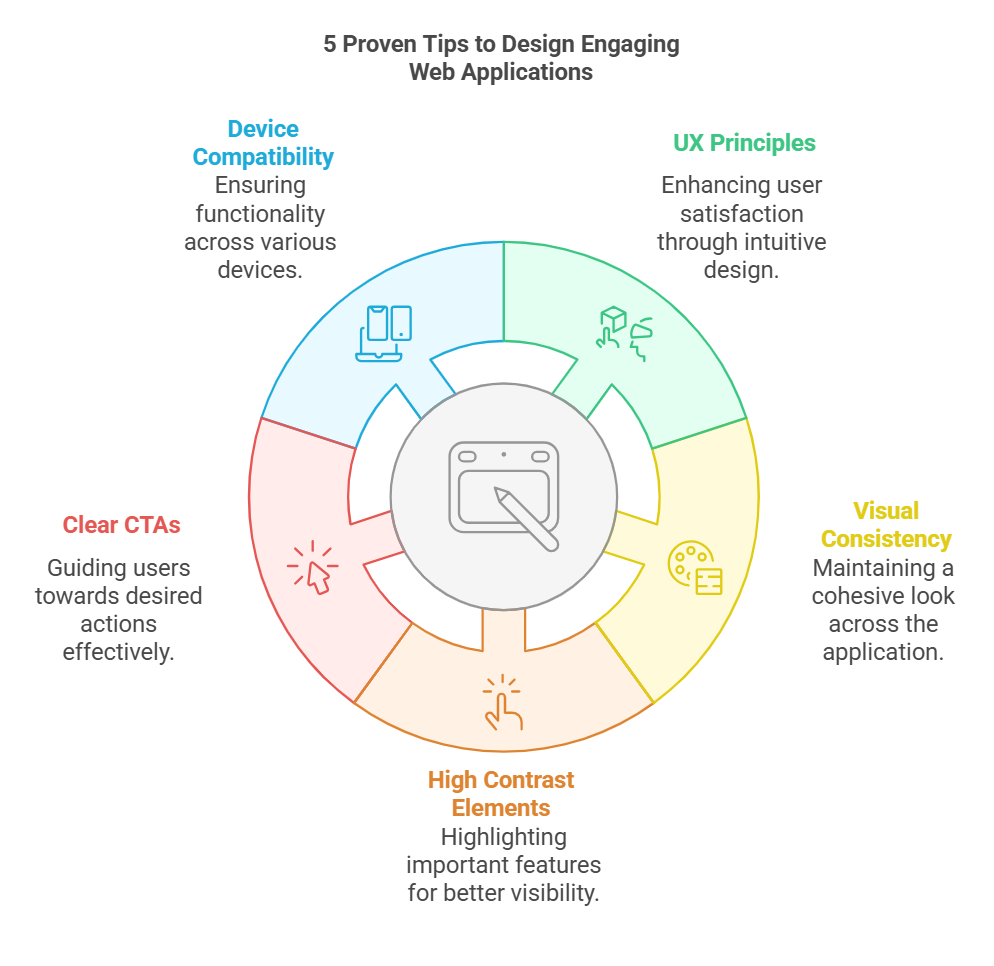
5 Proven Tips to Design Engaging Web Applications

1. Follow UX Principles
Adhere to standard UX design patterns for page layout, navigation, and workflows. Familiar elements, like placing the logo at the top left corner, help users intuitively interact with your web app.
2. Ensure Visual Consistency
Consistency across web pages and devices enhances usability and engagement. For instance, Google achieves this with uniform components and color schemes, making transitions between desktop and mobile seamless.
3. Use High Contrast for Key Elements
High contrast improves design clarity by highlighting essential features. For example, Slack effectively uses contrasting purple tones to draw attention to active channels, enhancing navigation and user focus.
4. Incorporate Clear Calls to Action (CTAs)
A prominent, clear CTA guides users effortlessly. Make it stand out with concise text, bold colors, and placement that ensures visibility, leading users toward the desired action.
5. Design for All Devices
Responsive design is vital for user engagement. Ensure your app adapts to various devices-PCs, phones, and tablets-to retain users and minimize abandonment.
The Web Application Design Process: Step-by-Step Guide

Ideation and Concept Development
The initiation and concept creation phase are the first phase in building the web app design procedure. One of the main areas of the conceptual design phase is brainstorming, which involves the designer and the project stakeholders in generating several concept ideas, from which the most viable concept shall be developed. Creative tools such as mind maps, drawings, or group brainstorming sessions can help find solutions.
Leaning further towards the tool, which could be Miro or Trello, there are design thinking frameworks to ensure that the app solves real problems because one empathizes with users. This translates to the possibility of handling the initial phase in a manner that creates an unfavourable legacy state for the rest of the design cycle.
Market Research and Competitor Analysis
After you get a concept, you must conduct market research to study the market and its competitors. This step requires identifying the market and critical consumers, as well as knowledge of the market trends and requirements of the consumers. These include surveys, interviews, and focus group discussions, yield helpful information concerning the user’s needs.
Competitor analysis tells you what current app solutions are good and evil so that you can find out where you can build a competitive edge. In this way, the identified competitors allow for achieving a better understanding of what one may expect from an app and how it could be designed to fit better into the market competition.
Building a Web Application Design Portfolio

A web application portfolio is a crucial component for evidencing one’s capabilities and drawing the interest of clients or investors. Ideally, your portfolio should consist of case studies that involve designing, ranging from the first concept to the last one.
Key elements to include are:
- Project Descriptions: Short descriptions of each project, the purpose, and achieved results.
- Visuals: The actual screens and designs captured in screenshots, wireframes, or design prototypes.
- Process Documentation: Information concerning your design processes, design tools, and/or any problem encountered and solved.
Thus, a robust portfolio showcases the ideas and the processes behind them, which potential clients may find easier to understand.
Importance of wireframing and prototyping in web application design

Wireframing and prototyping are two crucial stages in the development of web apps that help you get a perspective on what the application will seem like or how it will function as soon as it is built. Mock-ups indicate the look and feel of the layout, the nav bar, the basic building blocks, and the functions of an application. They are not a design of the screen.
The Figma, Sketch, or Adobe XD helps to create wireframes and interactive prototypes, and letting the stakeholders interact with the design means they can provide feedback at the beginning of the design process. Prototyping is essential in design because its goal is to allow one to discover some aspects of usability before a full-scale development takes place.
UI/UX principles for web application design

There is a clear difference between UI and UX that is essential to understand during the development of web apps. What UI primarily to do with the application’s graphical interface; UX is more about the user. Aesthetic interface usability ensures the aesthetic appeal of the objects matches the perceived expectations, and usable interface production ensures an application is efficient, logical, and satisfactory to use.
Best practices for creating an intuitive interface include:
- Consistency: The app must have consistent design standards so that users can easily remember its various features.
- Accessibility: User accessibility should generally be considered for users with disabilities.
- Feedback: Give the users feedback on what they are doing. For instance, give the users a loading screen or an error message.
This way, designers will achieve a delicate working balance between UI and UX since the applications are designed to be beautiful on the outside and easy to control from the inside.
Development and Implementation

Collaborating with Developers
web app design should involve teamwork between the web designers and developers to create a successful design. It helps address the problem of communicating the specifics of design intentions to the artisans to achieve their successful implementation.
Best practices for a smooth handoff include:
- Documentation: Give out design specifications regarding style guides and interaction notes.
- Regular Check-ins: To facilitate this, the relationships must be active with scheduled regular meetings to discuss questions and ensure progress alignment.
- Feedback Loops: Feedback should be given during development so that changes to the design can be made where necessary.
Teamwork creates a pool of ideas and encourages an agreement on the project, which can quickly improve the outcome.
Agile Methodology in Web App Design

The success of the Agile development approach has changed the way web application designs are done by embracing iterative models. The agile approach means teams can include short cycles and work on continuous improvements while addressing requirements changes.
Key principles of agile applied to web app design include:
- Collaboration: Encourage designers, developers, and other stakeholders to interdepende.
- Flexibility: Be ready to switch from one strategy to another depending on what users are using or the emerging trends in the market.
- Continuous Improvement: Actively keep track and redesign, when necessary, feedback from the actual users.
It is a practical approach for the following reasons: It allows delivery within a short time, is popular among users, and allows quick response to the feedback given.
Testing and Quality Assurance

Web app design cannot be complete without a testing and quality assurance section. Several kinds of testing ensure the app is fully operational, easy to interact with, and works as it should, regardless of the conditions.
Types of testing include:
- Usability Testing: Analysing the application in terms of usability and the user experience in particular.
- Functional Testing: Increased understanding that all the features are functional and smooth.
- Performance Testing: Ascertaining the application’s ability regarding its performance speed.
QA helps fix some problems before they reach the launch stage, where the final product shall have met the market’s quality tests for user-friendliness, among other factors.
Launching Your Web App

– Preparing for Launch
The following are some essential factors that should be considered as the preparation for the launch progresses. Several factors are crucial. This encompasses testing, approval of marketing plans, and development of support materials for users.
Marketing strategy is essential in the context of the company’s launch phase. This can include creating awareness by hiking the company’s profile in social networks, mass mailing, and involving popular bloggers or leaders of some communities to use the product.
– Post-Launch Evaluation
Continued web app improvement is significant after launching the website, and user feedback and analytics data should be collected. User activity measures where users are not performing optimally; feedback shows users’ satisfaction levels.
The future of the app strongly relies on data-driven change as a result. Updates and features based on feedback can add excitement and keep the users using the app, setting up the app on the right growth path.
How to hire web app designers effectively

What to Consider When You Should Get Web App Designers
Nothing is as crucial as knowing when to Hire web app designer to properly drive the success of both the project and endeavor. In cases where your team is weak in design or your project requires specific design knowledge, consider contracting professional designers’ services.
Indicators that it’s time to hire include:
- Lack of Design Experience: When your team is not professional enough in design and does not understand design well enough.
- Complexity of the Project: If the app has complex design elements or functionalities that need to be executed.
- Desire for Professional Quality: When targeting a professional and high-standard production.
Hiring experienced designers can lead to better design outcomes, as they bring expertise, fresh perspectives, and a wealth of industry knowledge.
Hiring a Web App Designer: Everything You Need to Know

To successfully hire dedicated web app designer, you need to identify areas of strength and weakness to consider when hiring your web app designer. Basic and standard skills in all these jobs include mastery of design tools and techniques, UI/UX design, and responsiveness.
Tips for interviewing and evaluating candidates include:
- Reviewing Portfolios: Analyze their previous work to assess design style and capabilities.
- Asking About Process: Inquire about their design process and how they approach problem-solving.
- Testing Skills: Consider giving design challenges or tasks to evaluate their practical skills.
Selecting the right designer makes the process easier and efficient and results in the desired outcome.
Collaborating with Your Design Team

Communicating with your design team is one of the most crucial aspects of successful cooperation throughout the design process, regulating your visions and project goals. Strategies for successful collaboration include:
- Setting Clear Goals: Project objectives and expectations should be established at the initiation stage.
- Encouraging Open Communication: Create a culture that promotes free-flowing conversation among the team.
- Using Collaboration Tools: Correspondence should be implemented using Slack, Asana, or Trello.
Thus, the cooperation of project participants can be considered increased while performing the creative part of the project, which will allow for redoubling of the result’s quality and keeping the project on track in case of disagreements.
Wrap-Up
In conclusion, design strategy is central to converting ideas into success in a web app. Contrary to traditional design philosophies in which great aesthetics and design aesthetics are the key objectives, a well-planned design process should augment usability and, in addition, the success of an app. You should also dedicate the right amount of money to good design and the right people. Explore your options for hiring web application designers or creating a standout web app design portfolio to take the next step in your journey toward successful web app development.
What good is an idea if it remains an idea? Let's put efforts together to give it a look of Website or Mobile Application.
Let’s Start a discussion